*コンテンツは広告を含む場合があります。
【初心者必見】WorldPressブログのはじめ方をわかりやすく解説!50代でもできる!!
ブログを始めようか迷っている??
今なら
キャンペーン中!!
最大53%OFF
レンタルサーバー代:通常1,452円〜がなんと678円〜
今なら無料ドメインが2つついてくるのでかなりお得!!
にブログを始められるよ。
\ 10月3日16:00までの期間限定/
ConoHaWINGを利用している私が入手したお得な特典を使ってお得にブログデビューしちゃいましょう!!
””WINGパックの特典””
独自ドメインが2つ永久無料
さらに
SEO対策に特化した人気テーマを提供中

 なやみん
なやみんWordPressむつかしそう



今はとっても 簡単に始められるのでぜひチャレンジしてみてね
ブログをするからには、稼ぎたいですよね!?
それだけじゃなく、続けていくと少し文章が書けるようになったり、自己成長を感じられるのもメリットです。
ブログは今からでも間に合います!
自分メディアを作って50代を楽しんでいきましょう!
過去のわたしは、Macに憧れて買ってみたものの操作しきれず放置
ブログを始めても挫折・・・。
ところが
今はWordPressの開設は30分くらいでできるようになっています。
わたしの失敗は無料ブログにこだわって装飾に時間がかかりすぎたことです。
この記事ではWordPress(ワードプレス)の始め方をわかりやすく解説していきます。
初心者でも大丈夫。50代でも大丈夫!
やってみようという気持ちがあれば。
WordPressは難しいといわれていますが、手順通り進めば誰でも簡単に始められますよ。



記事の通りに進んでね
【5000円割引】のクーポンを利用して始めたい方は次のリンクから進んでください
クーポンは12ヶ月以上の契約時のみ適用されるので、注意してね!!
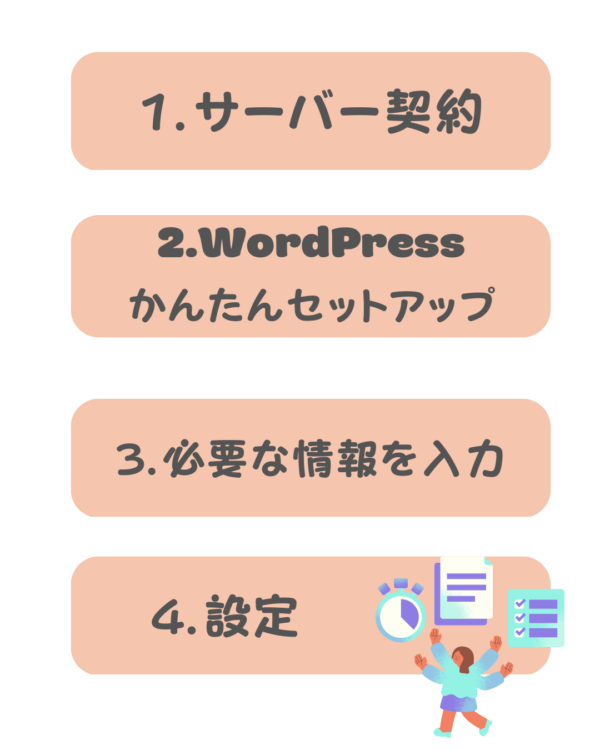
WordPress(ワードプレス)の始め方の大まかな流れ
WordPress(ワードプレス)でブログをはじめる手順は以下のとおりです。





最近は本当にかんたんになってるのでついてきてね〜
ネットでお買い物できる人ならきっと大丈夫!
WordPressで使用するテーマ(ソフトウエアみたいなもの)には無料テーマ(コクーンなど)や有料テーマ(SWELL、アフィンガーなど)があります。
レンタルサーバーと契約する
WordPressでブログを始めるには、まずレンタルサーバーと契約することになります。
その前にサーバー会社について説明します。


サーバーとは
自分のブログを表示させるための供給側のコンピューターのことです
国内にはレンタルサーバー会社はたくさんあります。
ConoHaWING
エックスサーバー
ロリポップ
さくらサーバー
かごや
ConoHaWINGの運営元は『GMO』と言うネット関連の大企業です。
比較的新しいサーバー会社ですが、サービス内容やキャンペーンなど他と比較しても圧倒的に魅力的です。
ConoHaWINGをおすすめする
理由5選
⚫︎初期費用無料
(3000円程度かかる会社が多いです)
⚫︎導入と設定がかんたん
⚫︎月額料金が安い
(1年契約すると月額990円)
*キャンペーン期間中はさらに割引
⚫︎追加でかかるドメインが料が永年無料
⚫︎速度がかなり速くノンストレス



レンタルサーバー会社は
たくさんあるけど
月額が安くて速度もはやい
ConoHaWINGは神レベル!
\ 初期費用も無料!!期間限定 /
ブログ開設の所要時間と必要な金額
(参考までに)


所要時間
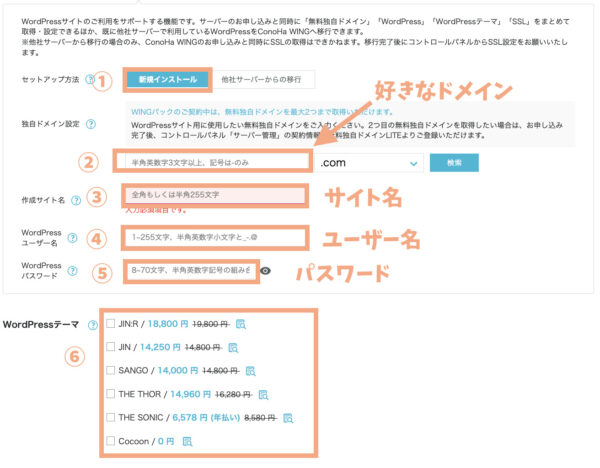
WordPressかんたんセットアップなら
『従来のドメインをとって、サーバーと紐づけて、WordPressをインストールして…と言う作業をしなくていいので』
15分ほどでかんたんに始められます。
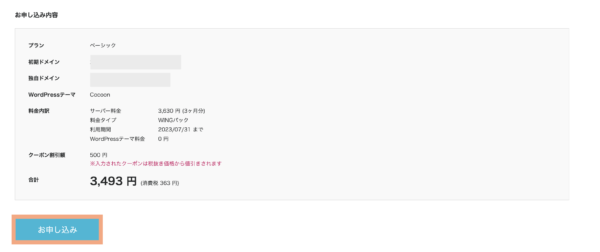
必要経費
費用としてサーバー使用料が必要になります。
長く続けるほど月/単価は安くなるので1年単位での契約がおすすめです。
⚫︎【3ヶ月契約の場合】3,993円〜
(月1,331✖️3ヶ月=3,993円)
⚫︎【12ヶ月契約の場合】
(月990✖️12ヶ月=11800円)
さらに3年契約だと月額880円と割安に
実際に契約手続きに入っていきましょう。
ConoHaWINGの公式サイトにいく
さっそくここからWordPressでブログを作る作業に取りかかります。
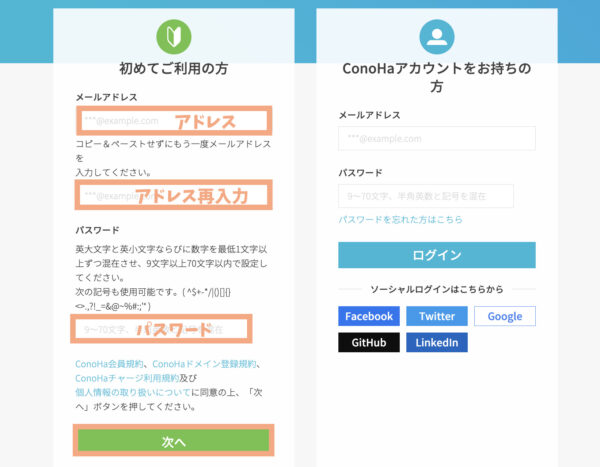
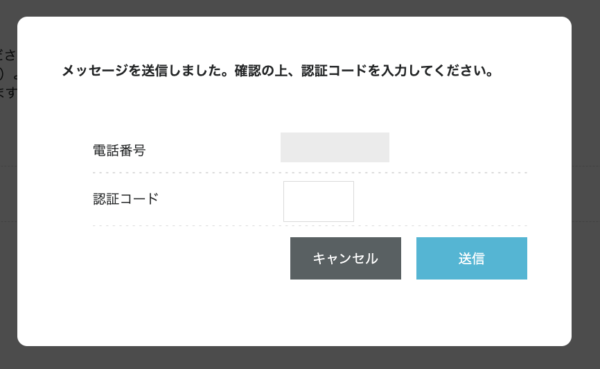
はじめにConoHaアカウントを作成します。
SSL設定とは
サイト訪問者の情報漏洩を守るために通信を暗号化することで、
URLの先頭にマークがついているサイトをよく見かけると思いますが、その設定をすることです。
これも、かんたんセットアップで勝手に設定してくれるのでひたすら待つのみです(笑)
(30分から2時間くらいかかるようです)
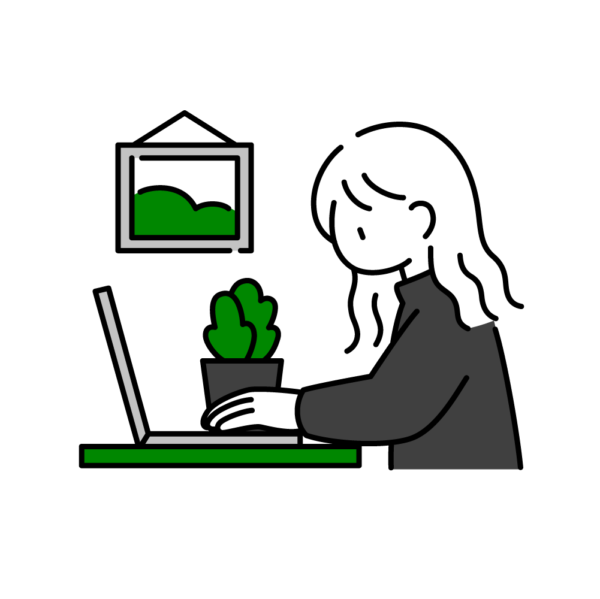
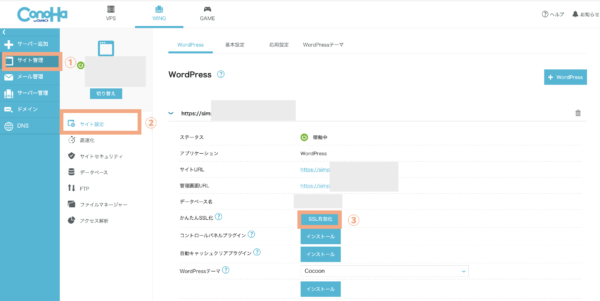
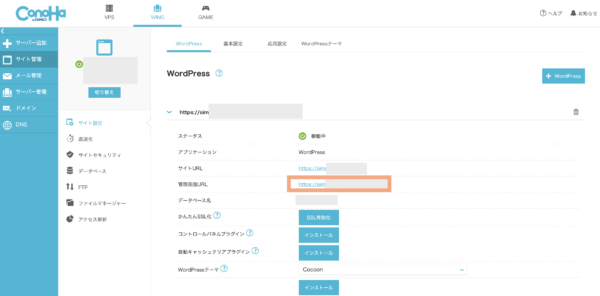
できているかの確認方法はConoHaの管理画面で見れます


①『サイト確認』をクリック
②次に『サイト設定』をクリック
③『SSL有効化』がブルーになっていれば完了です



ひたすら待てばOK
私は約30分でできました
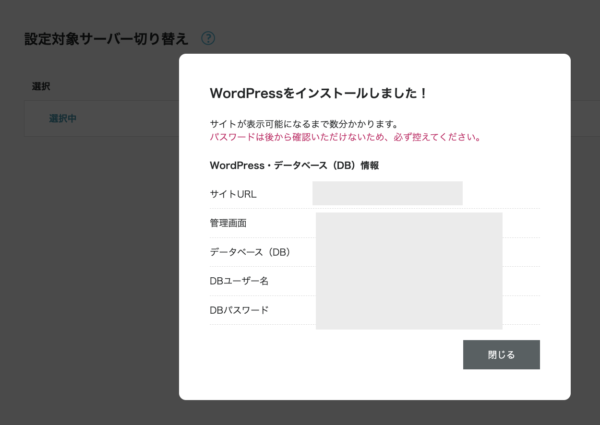
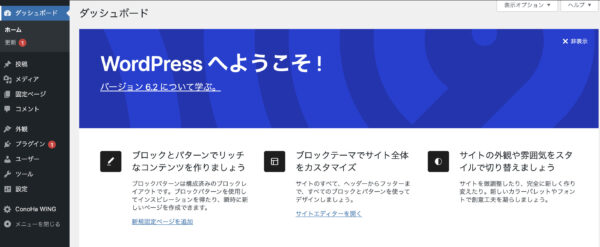
WordPressブログサイトは完成です!!
ではさっそくWordPressの管理画面に行ってみましょう
(ブログを書く時や設定するときはここから入ります)
作成したブログサイトにログインしよう
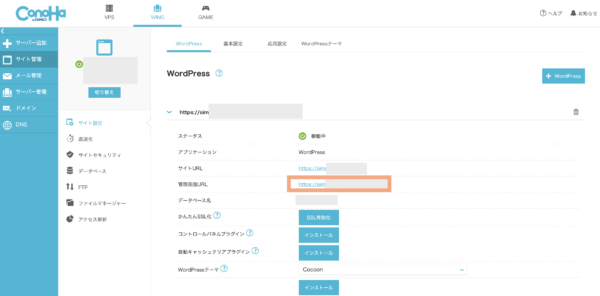
ConoHaの管理画面を表示します


『管理画面URL』をクリックします


ログイン画面が表示されるので、先ほどかんたんセットアップで決めた
WordPressユーザー名
WordPressパスワード
を入力して、⬜️にチェックをし『ログイン』をクリックします


Cocoonで始めたい人は次の章をとばしてCocoonに合う初期設定をしましょう。
WordPressの有料テーマSWELLで始めたい人
今はかんたん設定でCocoonを選択してWordPressができている状態になっています。



このままCocoon(無料テーマ)で始めたい人はこの章はスキップしてください
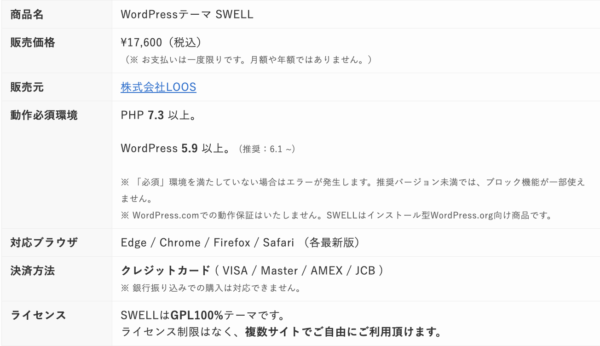
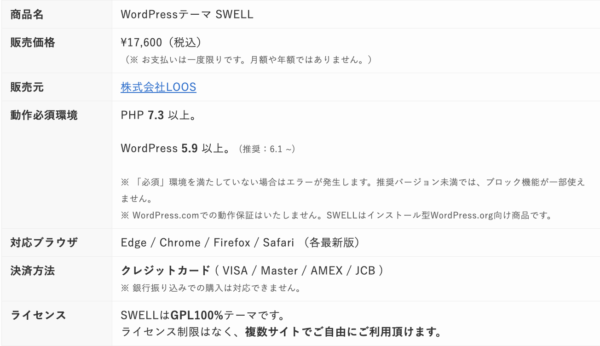
WordPressの有料テーマのWordPressテーマ「SWELL」
当サイトも WordPressテーマ「SWELL」
テーマの移行は記事数が多くなればなるほど修正が大変になるので、いつかは有料テーマにしたいと思っているなら1回の買い切りなので良く考えてこの機会に購入を検討してみてください。
レビュー記事も合わせて参考にしてください


の購入はとてもかんたん。
WordPressテーマ「SWELL」

SWELL購入は下記の3ステップです。
- 公式サイトにいく
- 購入するをクリック
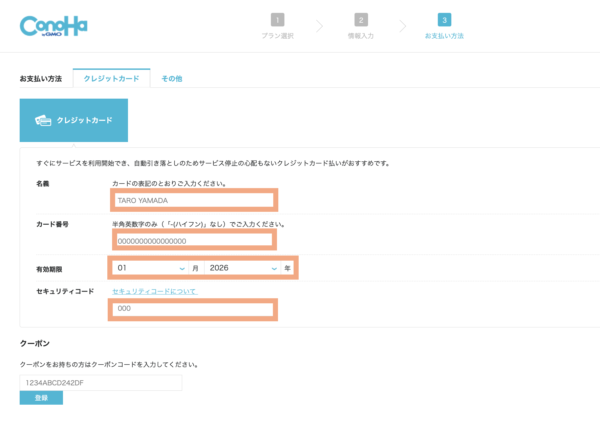
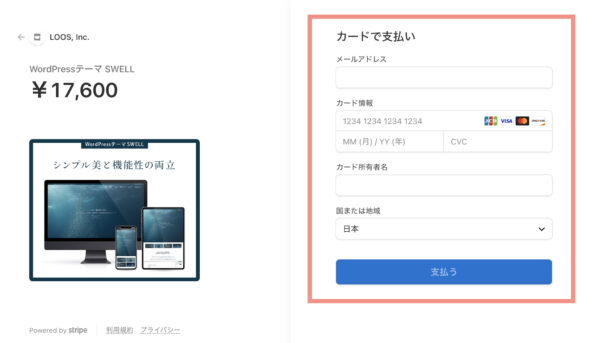
- クレジット決済をする
(領収書メールが届いたら完了です)


引用元SWELL公式サイト
入力したアドレスにLOOSから領収証メールが届いて完了です。
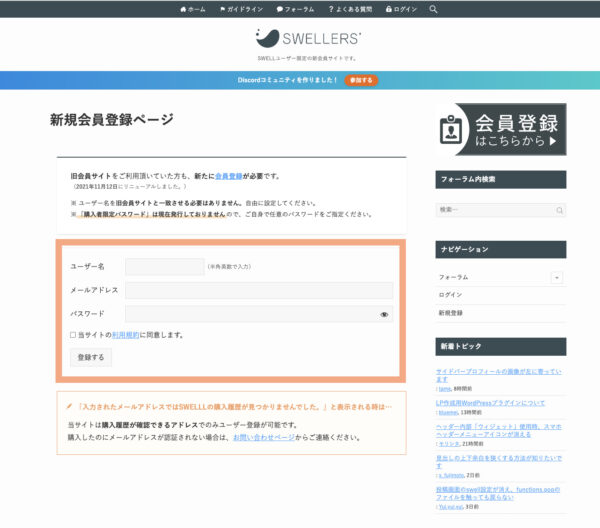
SWELL会員サイトに登録する
SWELLにはSWELLER’Sという会員サイトがあります。
下記のサービスを利用するためには必須なので登録しましょう。
会員サイトでできること
⚫︎SWELL親テーマ
⚫︎SWELL子テーマ
⚫︎乗り換えサポートプラン
⚫︎デモサイト載せ替えプラン
⚫︎フォーラムへの投稿
アップデートできなくなってしまうとか大変ですよね。
さっそく登録していきましょう。
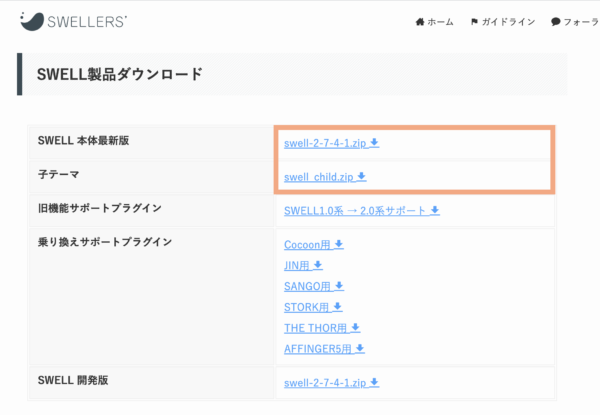
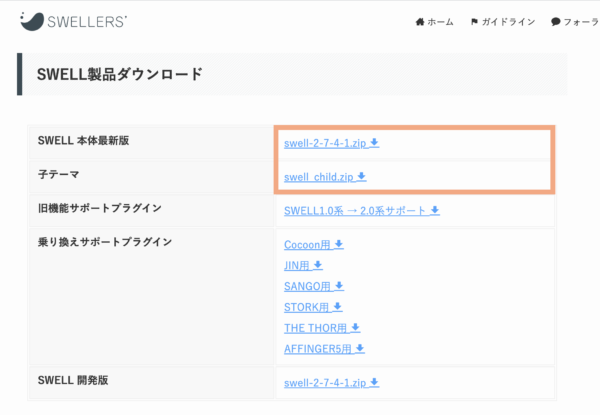
SWELLテーマをダウンロード



いよいよSWELLをダウンロードしていきますよ
SWELL公式サイトのマイページから
⚫︎SWELL本体最新版
(親テーマ)
⚫︎子テーマ
それぞれをダウンロードします


公式サイトのマイページからそれぞれダウンロードします。
*基本的にSWELLの装飾を自分でカスタマイズしない場合は親テーマを使うのでもOKです。
当サイトは本体最新版(親テーマ)と子テーマ両方ともダウンロードしてますが、有効化しているのは本体です。
(カスタマイズする予定はないため)
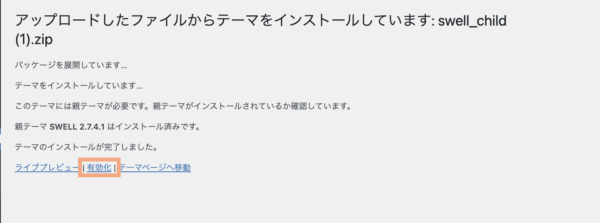
サイト崩れを防ぐために基本的には子テーマを有効化します
自分でカスタマイズをしたいなら子テーマを、SWELL装飾で大丈夫な方は本体を有効化します。
どちらを有効化するかは自分に合うほうを選びましょう。
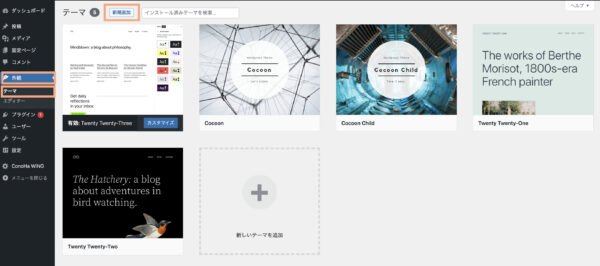
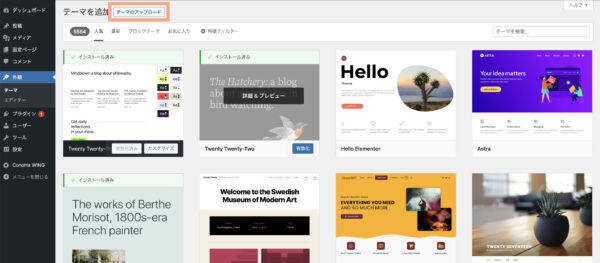
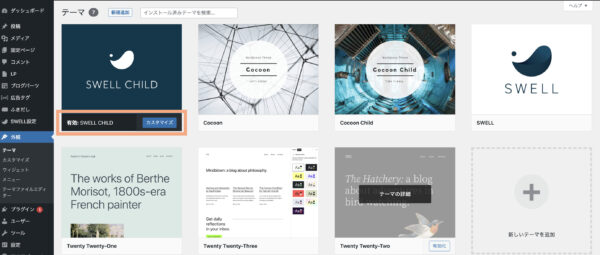
WordPressにSWELLを導入していきます
SWELLのzipファイルがダウンロードできたら、サイトに導入する作業に入ります。
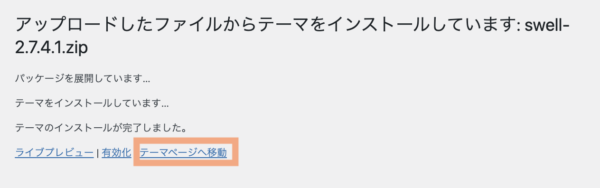
今回は先に親テーマ、次に子テーマをインストールして、子テーマを有効化する手順ですすめます
*順番大事です
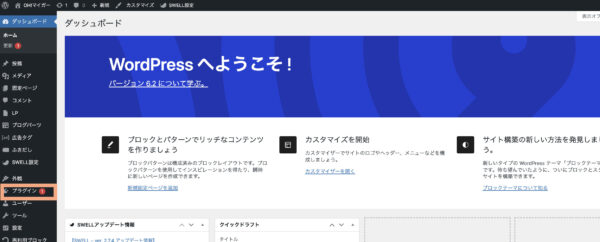
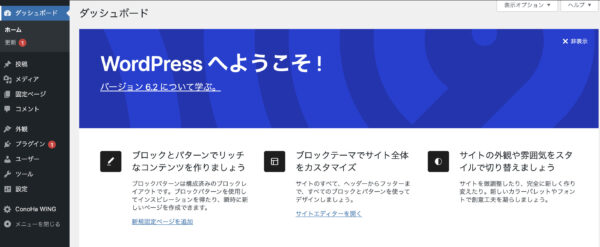
自分のサイトを見に行ってみましょう。


WordPressの管理画面上のホームをクリックすると『サイトを表示』と出るのでクリックします。
戻るときもホームをクリックするとジャンプ先『ダッシュボード』が表示され戻れます。



お疲れ様です〜
ここまでできたら感動しますよね!!


つづいてやっておくべき設定を説明していきます。
SWELL導入後の必ずやっておく設定
SWELLを導入したら必須なのがSWELLユーザー認証です。(してないと今度アップデートができなくなってしまいます)
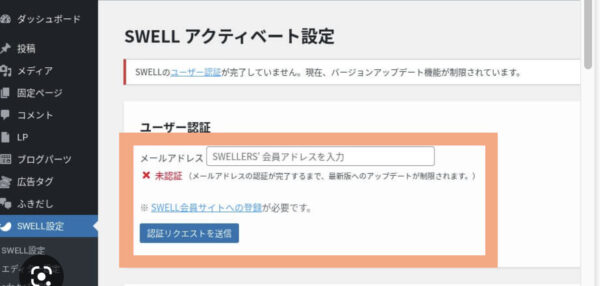
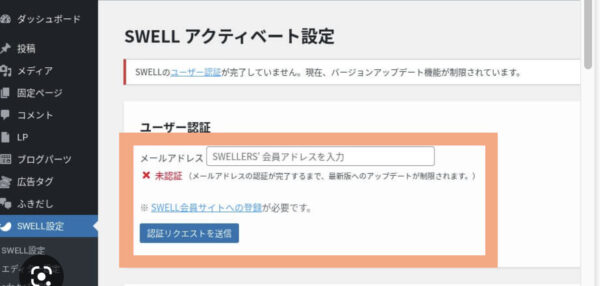
SWELLユーザー認証の方法
SWELLを有効化した直後は管理画面の上部に『SWELLのユーザー認証が完了していません』の警告文が表示されています。
ユーザー認証をクリックして
(または『SWELL設定』→『アクティベート』)


『SWELLER’S会員アドレス』のらんに購入時のメールアドレスを入力します


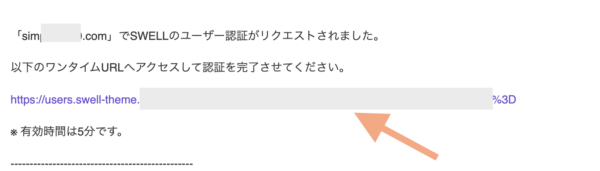
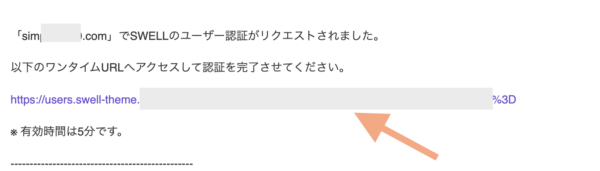
すぐに登録アドレスにメールが届くのでメール内のリンクをクリックして 認証します。
次の章からはWordPressの開設時にやっておくべき設定の説明です。
WordPress で最初に設定しておくべき設定(SWELL版)


WordPressのサイトができたら初めにやっておくべき設定をしましょう。(このままだと使いにくく不十分です)
この記事ではSWELLを運営することを前提としているので、コクーンの方は推奨されているプラグインが異なるので調べてくださいね。
はじめに必要なプラグインを入れていきます。
⚫︎プラグインとはWordPressの管理画面から導入出来るアプリのようなもの
⚫︎テーマごとに推奨されているものが違うので必ずチェックしよう
⚫︎あまり多く入れすぎるとサイトが重たくなるので必要なものだけ導入すること
SWELL公式サイトにも詳しく説明されてるので参考にしてください。
推奨プラグインと非推奨・不要・注意すべきプラグインについて
⚫︎必要なプラグインの導入
⚫︎不要なのもは削除
順番に設定してみよう
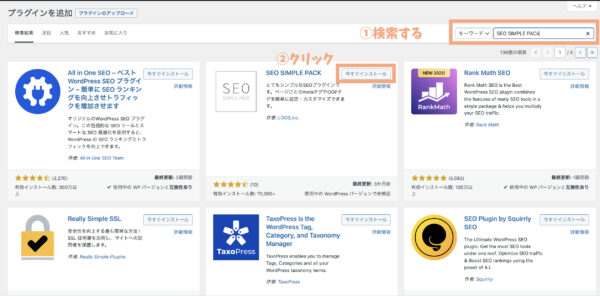
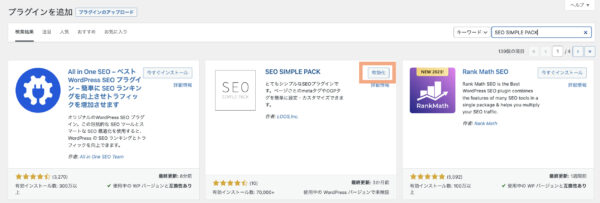
SEO SIMPLE PACKの設定
公式サイトでも推奨されているSEO SIMPLE PACKはシンプルなSEO対策のプラグインです。
SWELLと相性がいいのでぜひ導入を。
導入方法
SWELLに対応しているプラグイン
プラグインは何を優先させたいかで変わってくるので公式サイトもよく確認して検討してください。
プラグインは使っていくうちに良いものが見つかったりするので初めから完璧を目指さないほうがささっと始められます。
おすすめプラグインを下記にまとめました(参考までに)
| プラグイン | 主な機能 |
| All In One WP Security | すべての面において最高の WordPress セキュリティプラグイン ! |
| SEO SIMPLE PACK | シンプルなSEOプラグインです。ページごとのmetaタグやOGPタグをカスタマイズできる |
| WPForms Lite | 初心者に優しいお問い合わせフォームプラグイン |
| Broken Link Checker | リンクエラーなどを見つけてダッシュボードで通知します(これ便利です!) |
その他にも私はセキュリティーのプラグインは2つ、バックアップのプラグインなどを入れています。
⚫︎バックアップ
公式では他のもの推奨でしたが私は(WP Revisions Control)を利用中です
公式サイトの推奨プラグインが紹介されてるので参考にしてください
ログインの強化や画像のリサイズなどのプラグインは必要に応じて導入してみてください。
細かい設定は少し扱いが慣れてからでも大丈夫だと思います。



その他やっておくといいのが
Googleアナリティクスと
googleサーチコンソール
Googleアナリティクスやgoogleサーチコンソール(SEO SIMPLE PACK内で設定)
Googleアナリティクスやgoogleサーチコンソールを設定しておくと便利に使えます。
。。。。。。。。次回記事にします。。。。。。。。。。。。
初めはほぼ誰にもみられないので、分析ツールは急がなくても大丈夫かな。
(めんどくさいことは早く片付けたい人はチャチャっとやってみてください)
Googleアナリティクスの設定
googleサーチコンソールの設定
SWELLテーマの基本設定
最後にSWELLテーマの初期設定をしていきます。
基本的にはSWELL公式のマニュアルがあるので参考にして進めれば大丈夫です。
たくさんの項目があるので、やっておくと良い設定をピックアップしておきます。
⚫︎パーマリンクを設定する
⚫︎メニューを設定する
⚫︎見出しの設定
⚫︎ふきだしを設定する
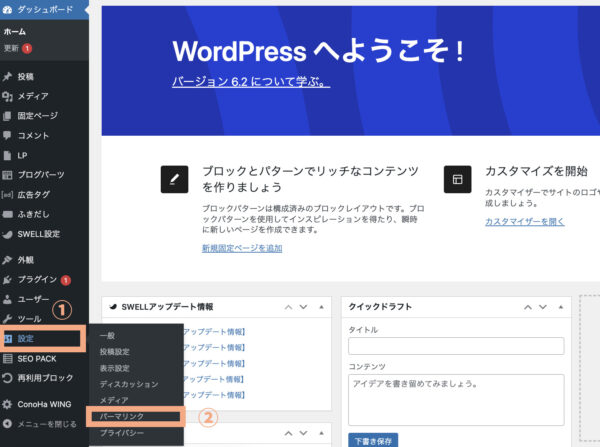
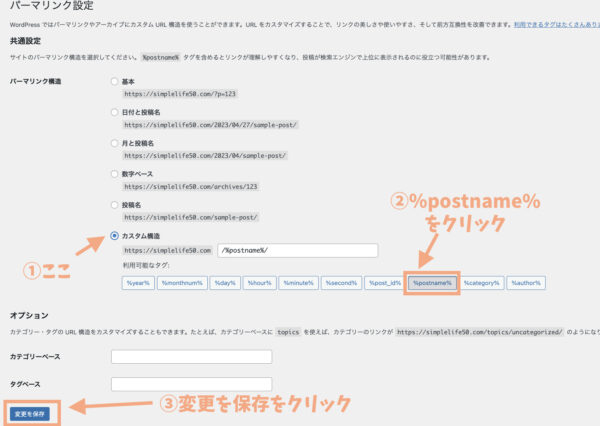
パーマリンクを設定する
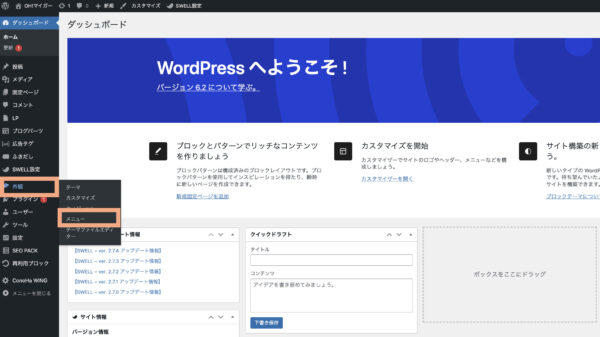
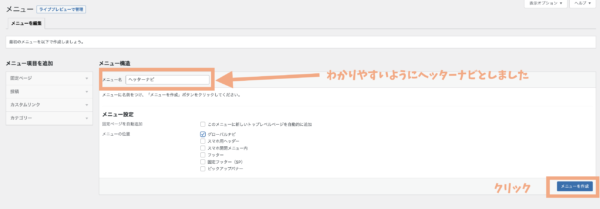
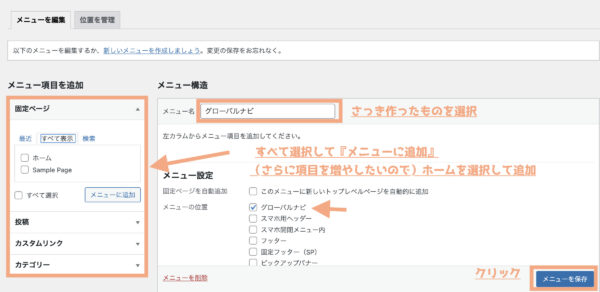
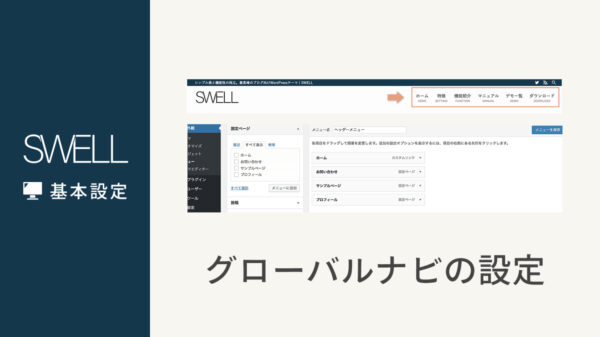
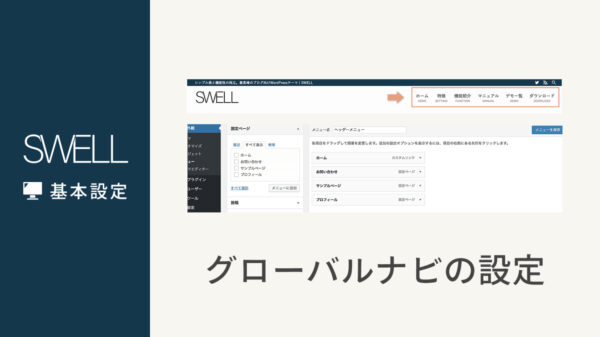
メニューを設定する


メニューとはブログヘッダーのナビのことです。(設置場所はいろいろ変更できます)
この設定をするとかっこいいサイトになります。
メニューはとりあえずのものでいいのでやっておきます。
(後から編集できます)
公式のマニュアルページはこちら
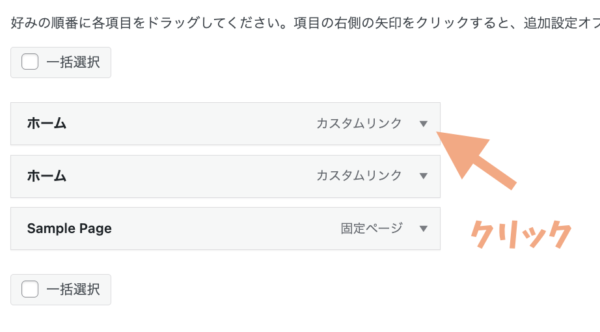
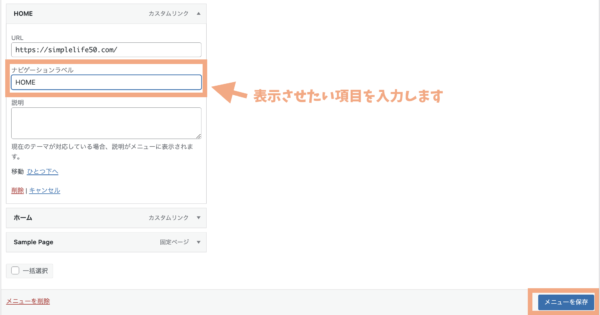
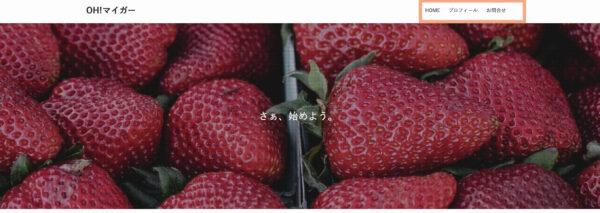
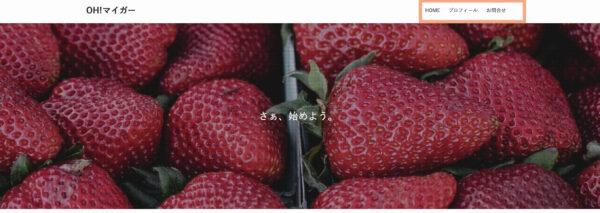
今回はとりあえず『HOME』『プロフィール』『お問い合わせ』で作っていきます。
今回は「HOME」「プロフィール」「お問合せ」と3回繰り返しました。
『メニュー保存』するのをそのつど忘れないように!


こんな感じ。
サイトも一度確認してみます





私的にはこれで記事書き始めてもいいと思ってますw
が、あともう少し・・・
がんばろう!
⚫︎プロフィールは『固定記事』で作成(私まだ書けてない・・・)
⚫︎お問合せは プラグイン『WPForms Lite』とかで設定できます
見出しを設定しよう
SWELLは基本的な装飾は備わっているので、見出しの設定をしてみましょう。のデザイン
見出しで結構見栄えがかわります。
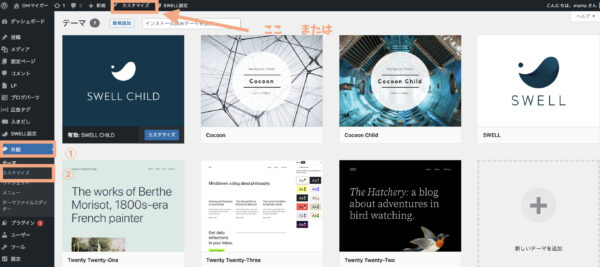
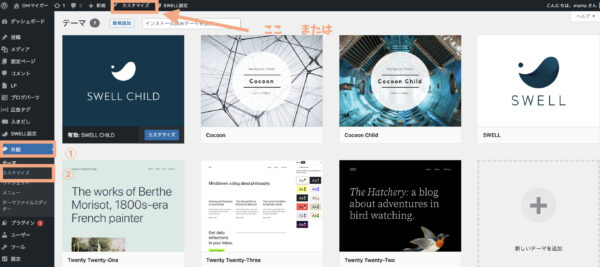
⚫︎管理画面→カスタマイズ→コンテンツのデザイン設定
⚫︎外観→カスタマイズ→コンテンツのデザイン設定
カスタマイズからいろいろな設定ができます。
時間のある時に設定をしてみましょう。


吹き出しの設定
吹き出しは管理画面から簡単に設定できます


『ふきだし』→『新規ふきだし追加』→
アイコンとネームを入力し『登録』で完了
これでとりあえずの初期設定はできました。
デザインは凝りだすとずっといじってしまうので、初期設定ができたら一旦完了にしましょう。



本当におつかれさまでした